Yesterday, we released our Tomcat Module for Webmin
The module works like any other Webmin module and allows you to install and manage Apache Tomcat from within Webmin.
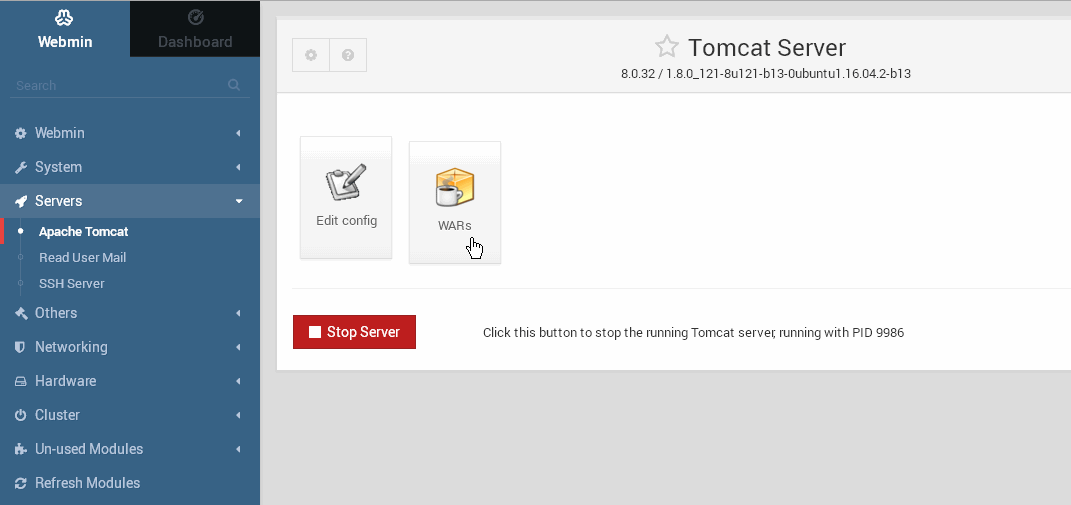
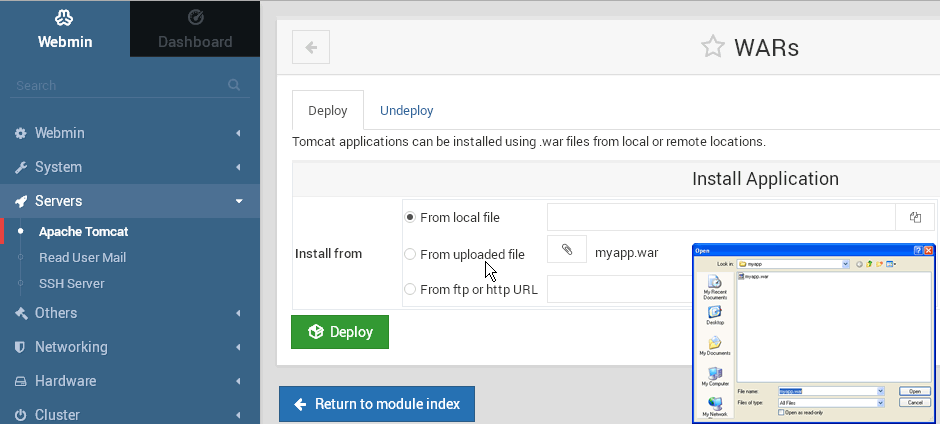
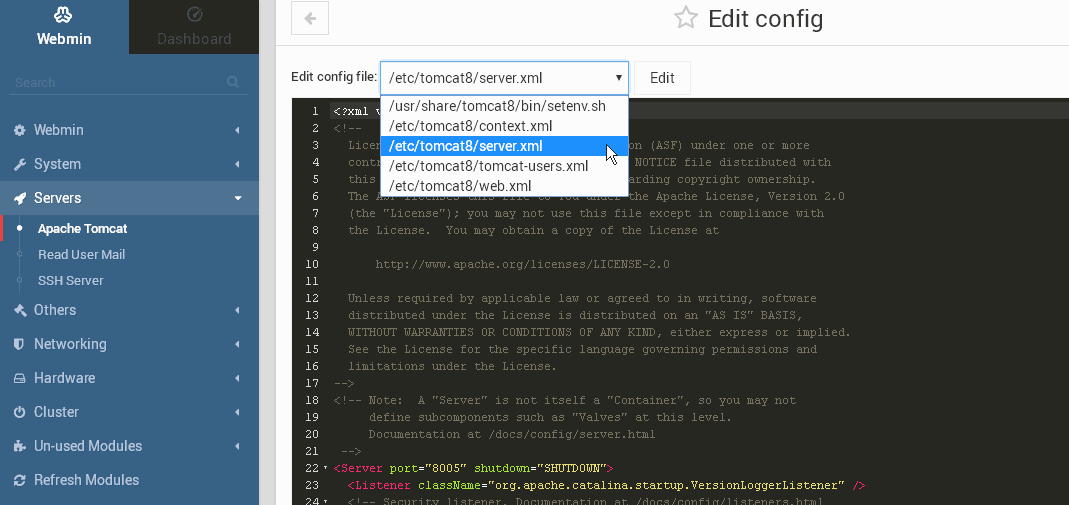
The module provides a GUI for you to Stop, Start, and Restart Tomcat, Deploy and Un-Deploy WAR files, as well as edit the main configuration files.
The easiest way to install it is to simply go to Webmin->Webmin Configuration->Webmin Modules
In the ‘From ftp or http URL’, enter:
|
1 |
https://cdn.acugis.com/apache-tomcat-webmin-plugin/tomcat.wbm.gz |
Refresh the main page and you should see “Apache Tomcat” under “Servers” in Webmin menu.
Click the “Install Now” button to install Tomcat and Java.
Below are Some Screen Shots
Tomcat Module:

Tomcat Module WAR Manager:

Tomcat Module Configuration Editor:

If you prefer to use GIT, you can follow below:
|
1 2 3 |
$ git clone https://github.com/AcuGIS/Tomcat-Webmin-Module $ mv Tomcat-Webmin-Module tomcat $ tar -cvzf tomcat.wbm.gz /tomcat |
Distro Notes
Ubuntu
Tested on Ubuntu 12, 14, 15, and 16
Readhat/Fedora/CentOS
Tested on CentOS 6×64 and 7×64
haveged helps Tomcat start much faster.
|
1 2 3 |
yum install epel-release yum install haveged chkconfig haveged on |
Debian
Tested on Debian 7 and 8
FreeBSD
tomcat_env doesn’t work, because tomcat service(/usr/local/etc/rc.d/tomcat8) is not sourcing the setenv.sh file. Work around is to set tomcat7_java_opts= in service file.
ArchLinux
Install tomcat packages manually and then install module, because Webmin doesn’t support pacman. Go to Existing Tomcat Installations below.
|
1 |
pacman --noconfirm -S tomcat8 tomcat-native jre8-openjdk |
OpenSuSe
Install tomcat packages manually and then install module. Go to Existing Tomcat Installations below.
|
1 |
zypper -n install tomcat tomcat-webapps tomcat-admin-webapps |
Installing on Existing Tomcat Installations
You can also use the module to manage an existing installation as well.
1. Install via Webmin->Webmin Configuration->Webmin Modules
2. Under Server > Apache Tomcat click on the configuration icon in the top left corner.
3. Update the configuration paths to your existing Tomcat paths.
4. You should now be able to use all functionality.
*Issues
Please post any issue here or at https://github.com/cited/Tomcat-Webmin-Module
Happy Tomcat’ing 🙂